En aquest breu tutorial aprendrem
- què són els marcadors socials
- com fer una pàgina de favorits amb del.icio.us
- a configurar i insertar un link roll per al nostre bloc
Què són els marcadors socials? Els marcadors socials no són res diferent dels favorits que normalment anem registrant amb els nostres navegadors. Quan visitem un lloc que ens agrada, volem recordar-ne l'adreça per poder tornar-hi més endavant. D’aquesta manera, a poc a poc, ens anem fent una col·lecció més o menys ordenada de fonts d’informació sobre els temes que més ens interessen. Però aquestes fonts resten per al nostre ús personal, sense que el nostre treball de recerca i descobriment puga ser compartit per la comunitat.
La idea que hi ha darrere del web 2.0 és la democratització del coneixement per mitjà de l’organització horitzontal de la xarxa. Tots formem una comunitat en la qual compartim el poc o molt que descobrim, i tots col·laborem en l’organització d’aquest saber. Els marcadors socials contribueixen a aquesta tasca perquè
- permeten compartir els nostres favorits, a través de determinats llocs web, amb el grup de persones que elegim o amb la resta de la humanitat, si es dóna el cas
- ens donen accés als nostres favorits des de qualsevol lloc on hi haja un ordinador connectat a la xarxa
- ens ajuden a trobar gent amb interessos pareguts als nostres i crear amb ells xarxes d’intercanvi de favorits i, en conseqüència, d’informació
Això es fa mitjantçant els tag, o etiquetes.
Què són els tag?
Els tag, o etiquetes, són paraules que nosaltres trobem rellevants o descriptives dels nostres llocs favorits. Es pot usar una paraula o una llista de paraules per a descriure i etiquetar un lloc –amb un procediment semblant al que seguiríem per a descriure una persona–.
Bloc is bloc podria tindre, entre altres que se’ns puguen ocórrer més tard, a nosaltres o a d'altres persones, etiquetes com web2.0, tutorial, eines, educació, webquest. Podeu anar pensant quines serien les etiquetes més adequades per a assignar al vostre bloc.
Llocs per a compartir
Hi ha molts llocs on podem crear la nostra col·lecció de favorits i compartir-la amb tot el món. Feu una cerca per la xarxa i els trobareu: n'hi ha de molts tipus, a vegades especialitzats en una qüestió o en una afició, com ara Flickr!, que ja coneixeu, i que en la pràctica funciona com una xarxa de marcadors socials específics de la fotografia.
Dos dels llocs més potents, i també amb més tradició, són Technorati i del.icio.us. Nosaltres veurem com funciona aquest últim i provarem algunes de les eines que subministra. Després, podeu investigar quin és el sistema que més s’adapta a les vostres necessitats i gustos.Com sempre, al vostre aire!
Ens creem una pàgina de favorits a del.icio.us
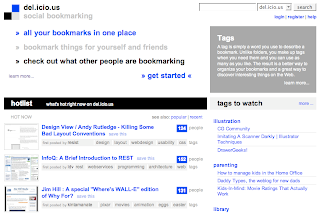
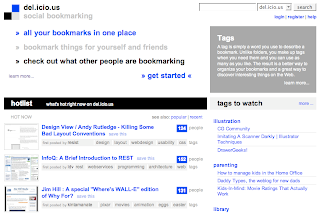
Comencem per accedir a la pàgina d’inici de del.icio.us.
Punxeu a les imatges i les veureu més grans.

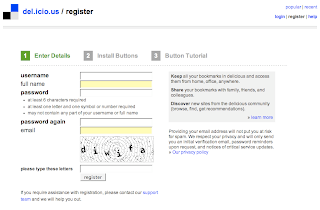
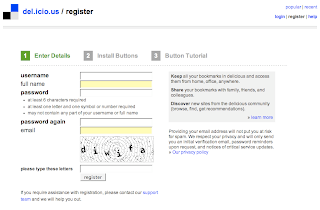
Des d’ací ja podem veure algunes de les pàgines que la gent està afegint al corpus d’informació que manega el sistema. Per a fer ús de les seues funcionalitats hem de fer l’habitual procediment de registre on se’ns demana un nom d’usuari, una clau de pas –no oblideu apuntar-la–, una adreça de correu electrònic vàlida, etc.

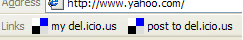
La particularitat d’aquest procés és que ens indica que hem d’instal·lar un poc de codi a l’ordinador: es tracta de dos botons que apareixeran en la barra del nostre navegador i que ens permetran accedir directament a la nostra pàgina de favorits i anar afegint-ne conforme naveguem. Una vegada hem completat els passos, el nostre navegador hauria de tindre un aspecte paregut a aquest, depenent del navegador o el sistema operatiu que utilitzeu:

Aleshores, ja podem començar a agregar favorits.
En primer lloc, si som a casa amb el nostre navegador carregat de favorits que hem anat acumulant al llarg del temps, podem senzillament importar-los en del.icio.us. Podeu fer-ho a casa tranquil·lament. Ara el que farem és salvar algun favorit mentre naveguem. Podeu fer-ho amb aquesta pàgina o amb qualsevol altra que vos agrade.
Des de la pàgina que vulgueu incorporar al vostre del.icio.us, premeu el botó TAG o post to del.icio.us, segons el que tingueu instal·lat

Se’ns obre una finestra amb una sèrie de camps per a emplenar. Els camps url i description ja estan emplenats per defecte i en la majoria dels casos no ens caldrà tocar-los.
A continuació, hi ha el camp notes, on podem fer unes ratlles que descriguen el lloc. Açò és útil per a quan tenim molts favorits i no recordem de què tractava cadascun d’ells.
Després, i açò és molt important, hem d’escriure els tags o etiquetes que trobem rellevants per a aquesta pàgina. A vegades, si aquesta pàgina ja ha estat marcada amb anterioritat, el sistema ens suggereix els tag que altres persones han utilitzat. Podem punxar damunt d’ells per tal d'incorporar-los. Quan haurem creat una xarxa amb altres persones, podrem afegir aquest favorit a la seua llista.
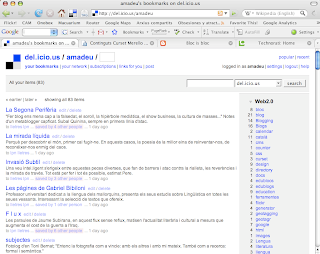
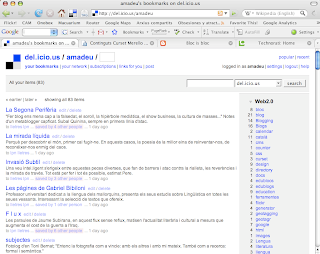
Per a veure els nostre favorits, punxem el botó my del.icio.us o l’enllaç your bookmarks que hi ha a cada pàgina de del.icio.us.


Compartir els favorits
Podem compartir els nostres favorits fent-los arribar la vostra adreça de del.icio.us, que tindrà un aspecte paregut a aquest :
http//del.icio.us/el-teu-nom-d’usuari
Podeu vore els meus favorits a
http//del.icio.us/amadeu
També podeu crear un link roll i embeure’l al vostre bloc. Vegem com fer-ho.
Fem un link roll amb del.icio.us
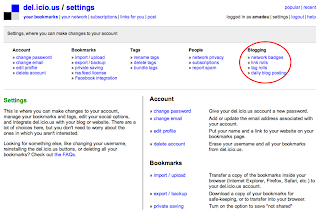
Punxem a l’enllaç que hi ha a la part superior de la dreta, on diu settings. Això ens ha de donar accés a un índex amb totes les funcionalitats del nostre del.icio.us. Hi ha moltes particularitats per a investigar ací: podeu editar el vostre perfil, canviar la paraula de pas, editar els vostres favorits… Ara nosaltres punxarem on diu link rolls, en la llista que hi ha sota el nom Blogging.

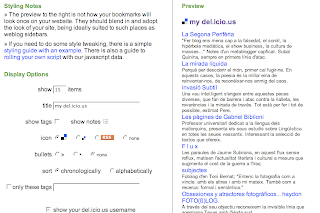
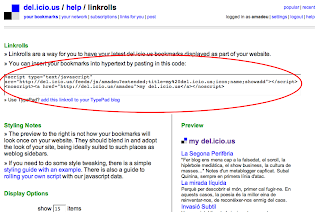
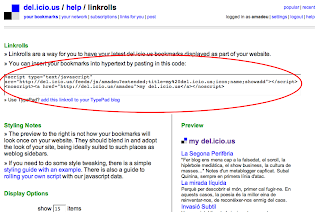
Així accedim a la pàgina on configurarem el nostre link roll.

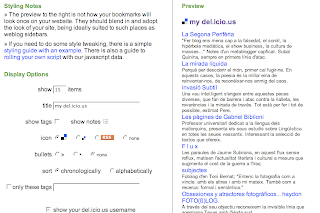
Entre les opcions de presentació que tenim, haurem de triar:
- show items: poseu la quantitat d’enllaços que apareixeran al vostre llistat
- title: el nom amb què identificareu la vostra llista
- show tags: marqueu si voleu mostrar les etiquetes de cada ítem
- show notes: marqueu si voleu mostrar les notes amb què heu definit cada favorit
- icon: trieu la icona que voleu incloure; si no en voleu cap, marqueu none
- bullets: les petites icones que han d'aparéixer davant de cada favorit; marqueu none si no en voleu cap
- sort: permet ordenar cronològicament o alfabèticament la llista
- only this tags: trieu un o més tags si voleu restringir la llista a aquells favorits que el continguen
Conforme aneu fent les vostres eleccions, a la dreta podreu veure una previsualització de com us quedarà el link roll.
Quan el tingueu definit i al vostre gust, només heu de copiar el fragment de codi que apareix a la part superior de la pàgina.

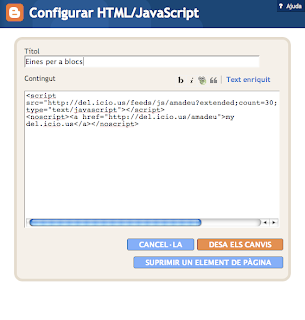
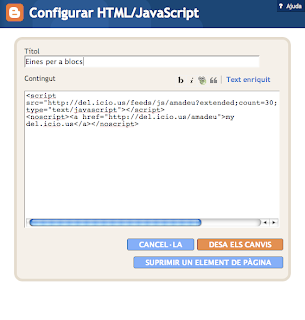
Amb aquesta porció de text, ja podeu accedir als paràmetres de format del vostre bloc i afegir un element nou de pàgina, del tipus html/javascript. En el camp més gran, enganxeu el codi que heu copiat de del.icio.us.

Deseu i ja teniu el vostre flamant link roll al bloc. A partir d’ara, cada vegada que creeu un nou favorit a del.icio.us, si conté l’etiqueta o etiquetes amb què heu configurat el vostre link roll, l’enllaç nou apareixerà dinàmicament al vostre bloc cada vegada que hi accedisca algú.
La secció d’enllaçoc Eines per a blocs del Bloc is bloc està construïda d’aquesta manera.
Que us aprofite.